The most important thing as a developer and freelancer is to learn continually. Just like I mentioned in my other post How to make $10,000 per month developing for WordPress, the more technologies you know, the more clients you can land. You have to sacrifice your time to learn, of course, but it’ll return to you in a much more plentiful amount.
Given the above, I decided I want to broaden my expertise and learn something new. There were a few options – form plugins like Gravity Forms, events management plugins like Events Calendar, new themes like Divi or Avada, and learn management system platforms like LearnDash. Out of these, the ones that would land me the most clients would be Gravity Forms and Divi, as I see them used in projects quite frequently.
However, I decided to go with LearnDash. There are a few reasons behind it:
- I see less competition in LMS-related projects from other developers than in Elementor or WooCommerce ones
- It seems to be quite advanced, and I like challenges
- The big platform is usually a big budget
- Maybe in the future, I’ll use it for my platform if I’d like to create courses or so
One important thing to note here: right now, as I started writing this post, the only things about LearnDash I know are: it’s the most popular WordPress LMS, and you can create courses with it. I didn’t do further research before writing this post, as I wanted to give you all of the insights and things I’ve learned, no exceptions.
Ah, and one more thing here: usually, if you don’t have some good friend who’d lend you his license for localhost usage, you’ll probably need to buy a plugin. Better don’t use some nulled plugins as they tend to contain malicious code. You have to remember: this kind of investment pays off in the future, it’s always worth it to invest in your knowledge and experience.
All right, let’s start!
Installation
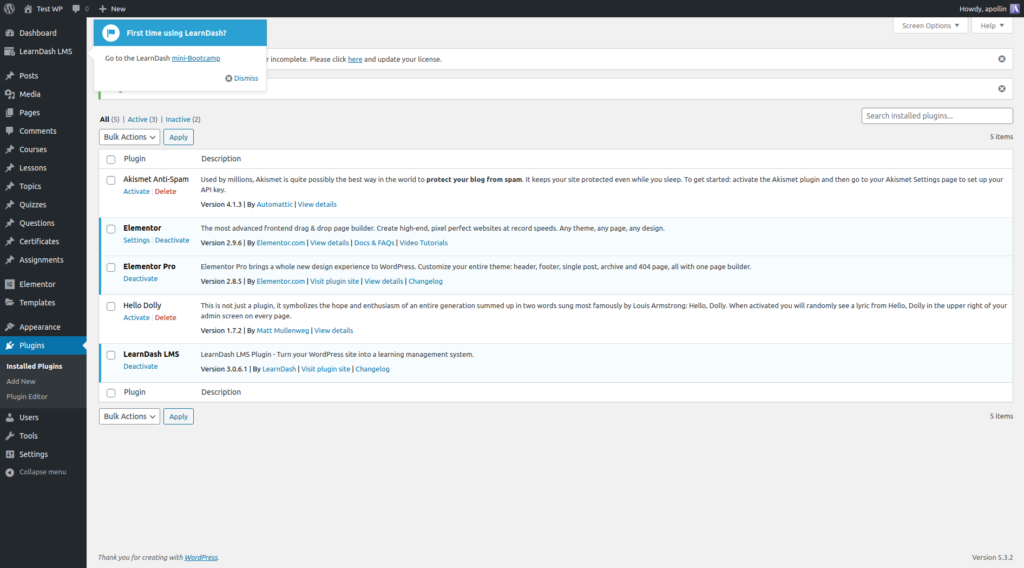
The first thing I usually do is installing the plugin; I’ll dig into the documentation a little bit later. For now, I just want to browse through the admin dashboard and see what I can do the plugin.

As you can see, we’ve got the invitation to go through a mini-Bootcamp. I’ve entered it, but the information there is really basic, so I’ll just go through different admin dashboards and experiment with what I’m able to do.
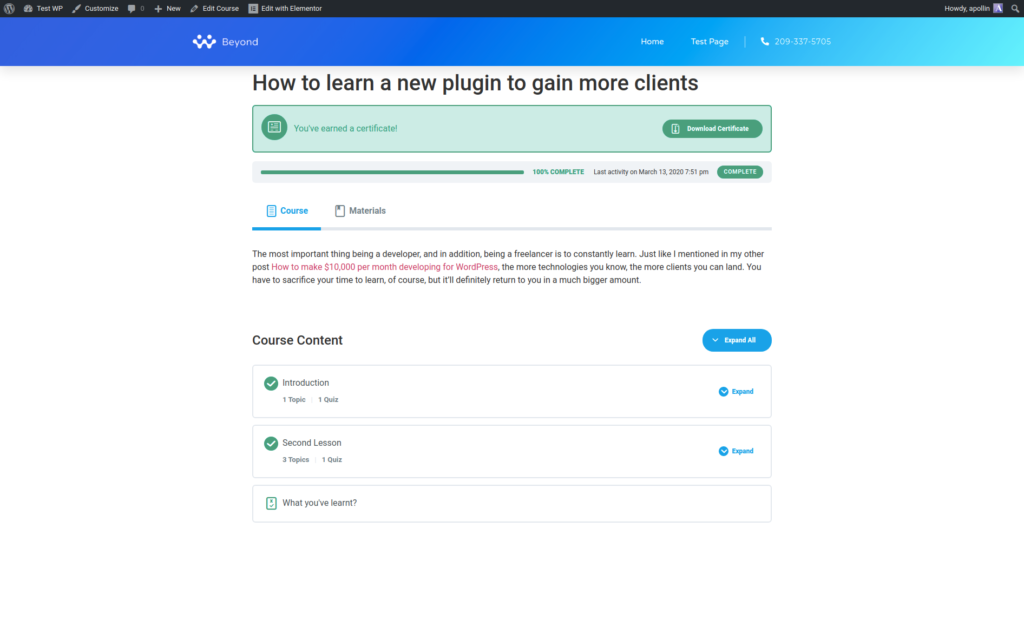
We can also deduce the hierarchy LearnDash is using – some Courses consist of Lessons that consist of Topics and Quizzes. When the user completes a course, he gets a Certificate.
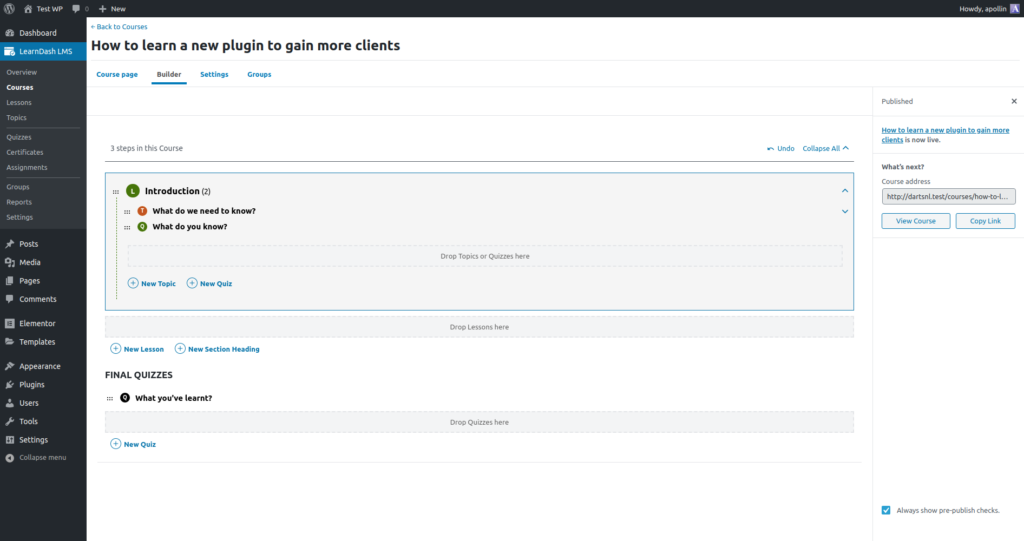
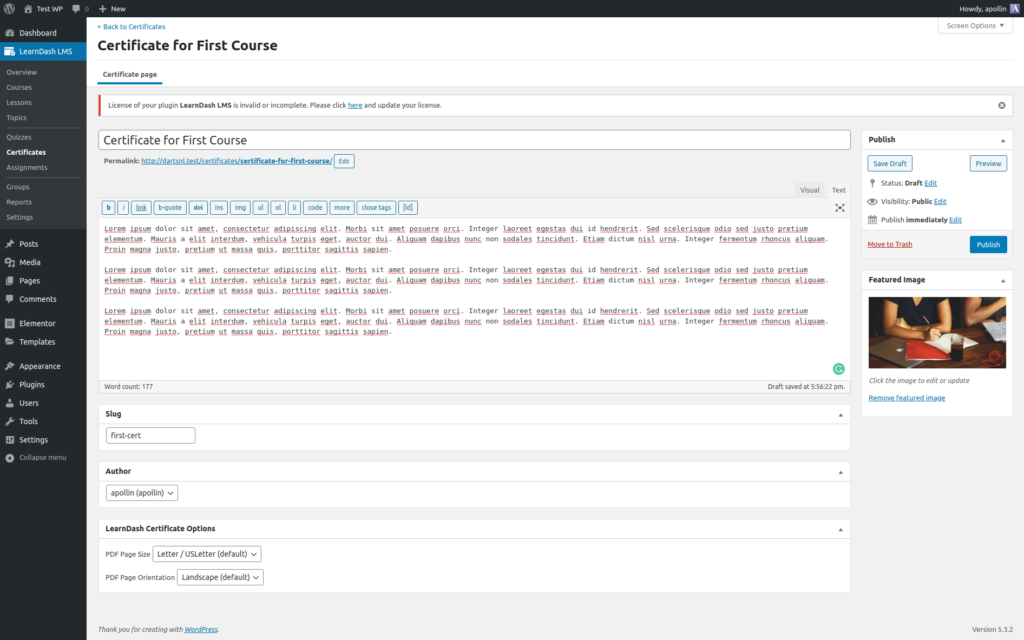
Let’s start by creating a first Course. We set some title, description, lesson, quiz, topic, and set some settings and assign the certificate to the course. We can set different options for access to the course. In essence, it can be open (no registration required), free (after registration), purchasable one-time with built-in PayPal/Stripe, recurring with built-in PayPal/Stripe and closed (available within the manual assignment or any integrations, e.g., WooCommerce integration). I’ve chosen the “Free” option now to see how it works when it wants you to register first.


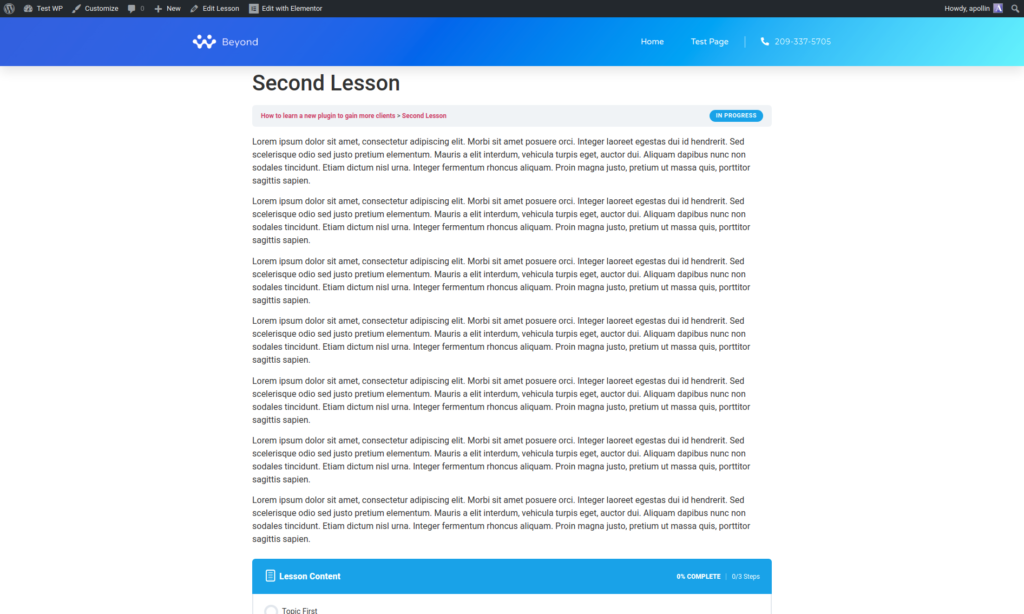
Very similar for the lesson – we can set some content, add materials, videos, make the lesson available immediately or after some time.
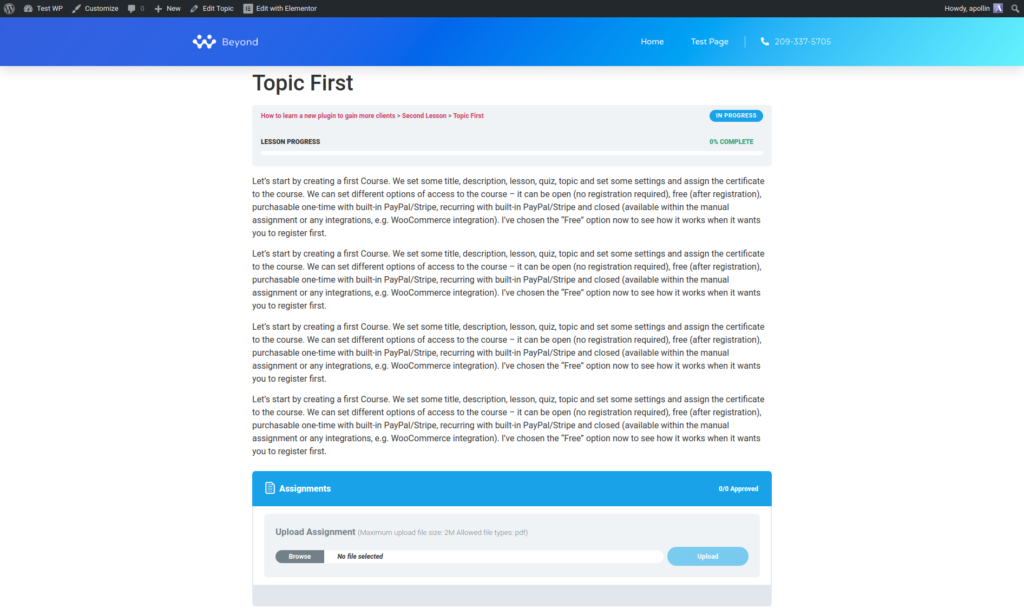
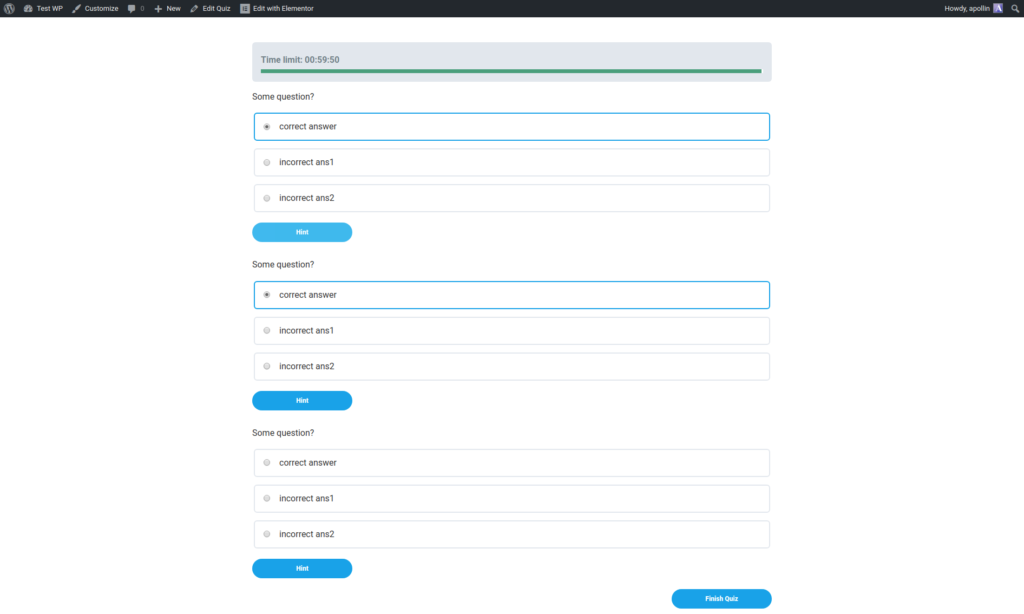
Topic – again content, materials, videos, possibility to allow for assignment uploads. Quiz – the same, we can just create quizzes with different types of answers (single, multiple, sort, etc.)
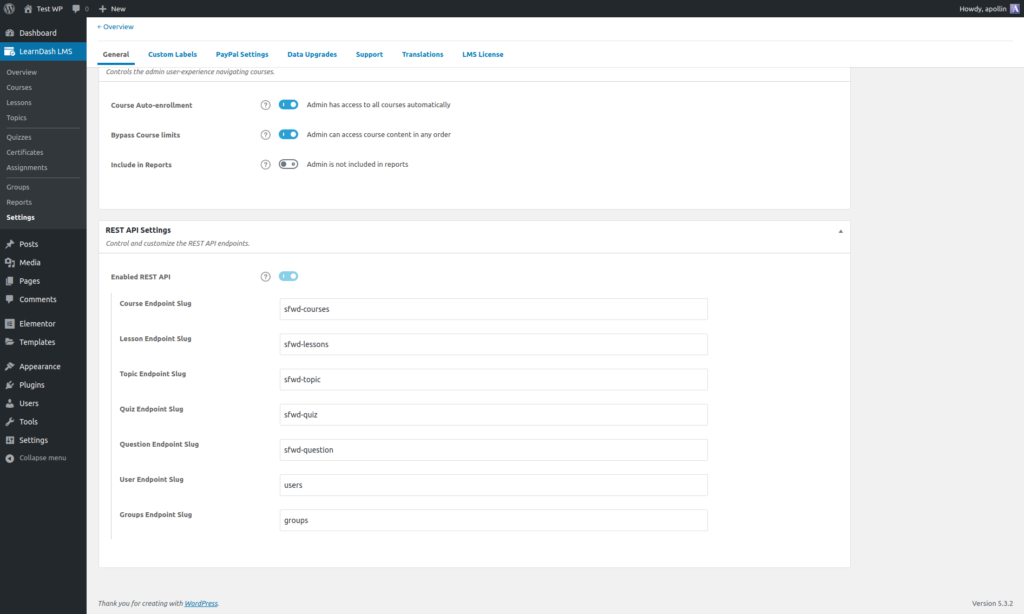
The exciting thing from the programmer point of view: in the Settings tab, I can see there’re REST API endpoints. It means we’ll be able to play with them, that’s good!

Quick Overview
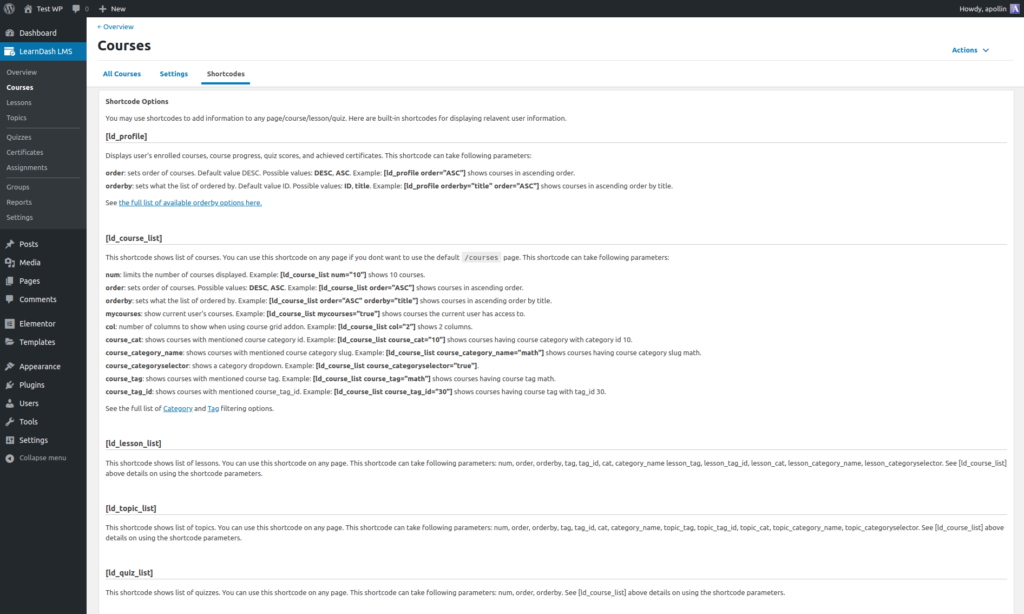
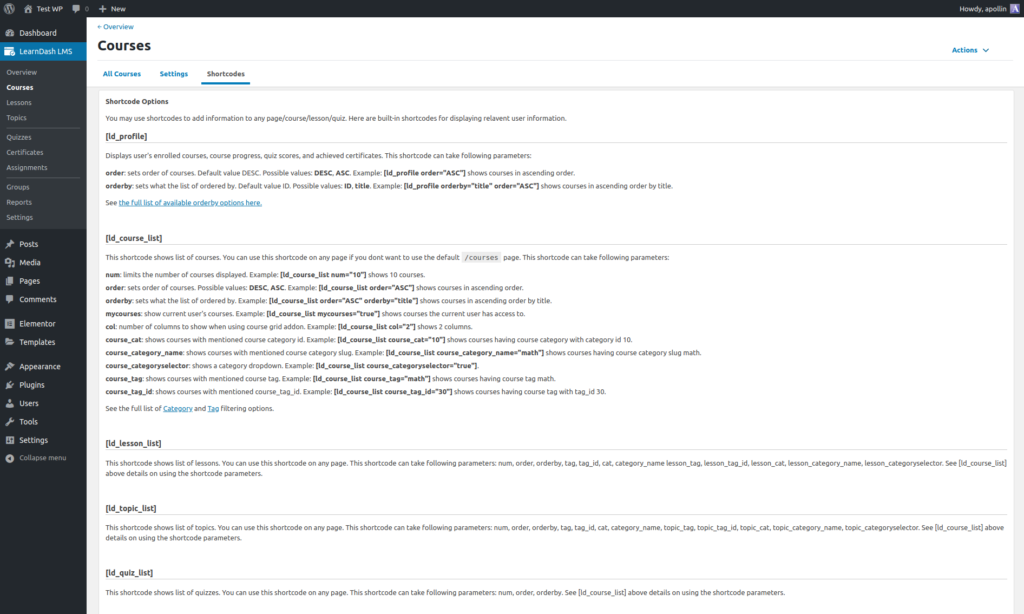
You display your courses using shortcodes, so you can use LearnDash with any theme it seems.

There are shortcodes to show:
- user profile
- course list
- lessons list
- topic list
- quiz list
- course progress
- content for visitor
- content for a student enrolled in the course
- content when the user completes the course
- content when the course is in progress
- content when the user didn’t start the course yet
- course info
- course points
- content when the user belongs to a given group
- payment buttons
Pretty long list, so it seems like you’d be able to adjust many things.
I’ve used every shortcode available on the test page and went through the created course.

And that’s all! It took about one hour to get to know the essential elements of LearnDash. Everything looks pretty, and it seems there are many possibilities.
Documentation
The next thing I usually do after the basics is to look at the documentation. I browse through it freely and select mostly unusual topics, so e.g., “How to create a course” is not attractive to me as it won’t teach me anything new since I’ve already created a course.
That’s the first compelling article I’ve encountered in the documentation: Page Builders + LearnDash. It’s valuable, mainly because it explains how LearnDash works and integrates with themes and page builders. Thanks to it, I learned that:
- I can edit LearnDash template files (.php files, so it seems it works just like WooCommerce templates)
- I can edit course/lesson/topic content with the page builder
- There are two popular visual editors for LearnDash pages: Design Upgrade Pro and Visual Customizer
Then I’ve browsed through some other articles to see if I get to know something important.
Plugins like LearnDash tend to have two types of documentations: one is typical client documentation, and the other one is developer documentation.
So, developer docs at LearnDash are available here: https://www.learndash.com/support/docs/developers/hooks-and-filters/
Unfortunately, this documentation is quite laconic… there’s an “IN PROGRESS…” message, but you know how it is : )
One good thing is they have the list of all available hooks. I always browse available actions and filters to know what’s doable easily when adjusting the plugin.
The thing that disappointed me – this list is really short, there are just a couple of redirection filters and actions for course/topic/lesson/quiz completion. Well, it seems customizations will be more complicated here.
Internals – The Code
I like to look at the code of new plugins I’m using, this way I can better know the structure and have an idea on what’s going on and what’s possible to extend.
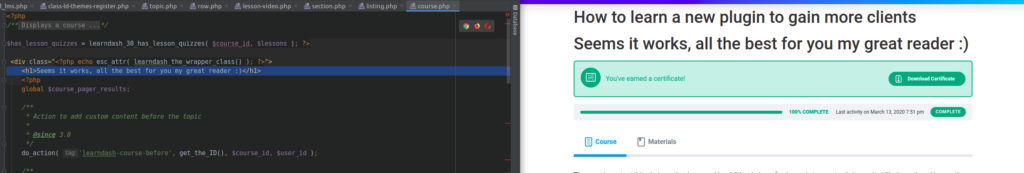
The first thing noted already above was custom templates, just like in WooCommerce. Templates reside in wp-content/plugins/sfwd-lms/themes/ld30/templates. To override any of them, you have to create the learndash/ld30 directory in your theme and copy there the file with the corresponding path.

Bonus thing I noticed when looking into templates’ code: there’re actually A LOT of other actions and filters, not mentioned in the documentation. The conclusion is clear here: LearnDash developer docs suck, for now, let’s hope they’ll update it soon.
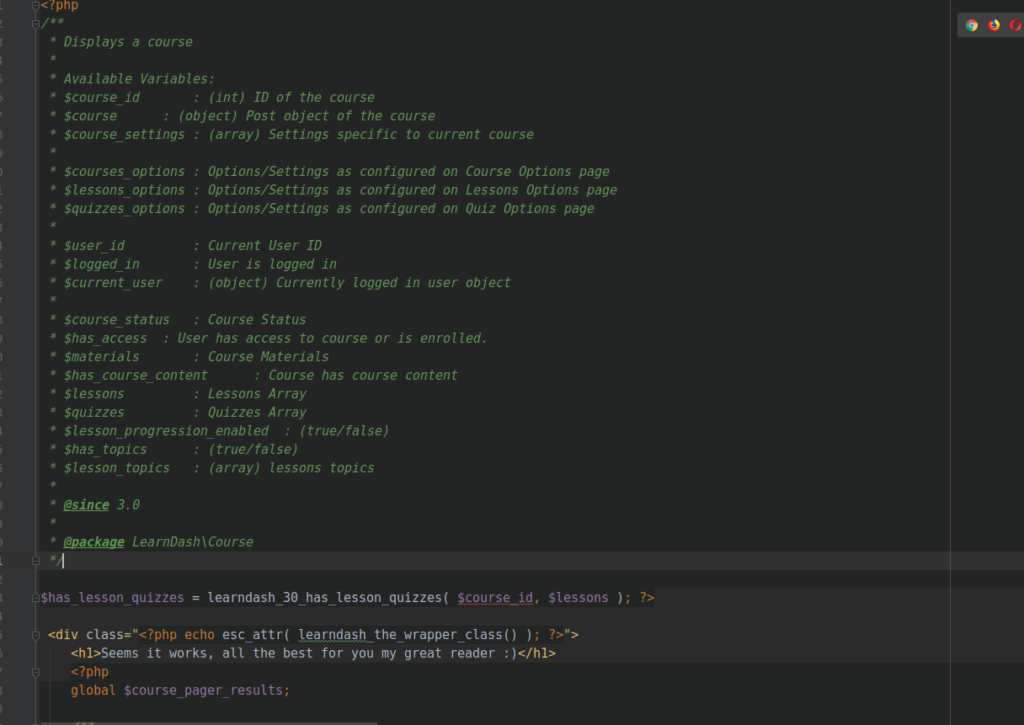
Another great thing is that templates have a big block of commented variables available. That’s cool!

Other things I noticed when browsing through the code?
- Courses, lessons, topics, and quizzes are custom post types, while their tags and categories are custom categories. It means, we can treat them like any other CPT, so you can e.g., create new fields for them using Advanced Custom Fields!
- When you’d like to do something custom without changing the template, browse through them first, and check if there’s any hook available. There are many more hooks in the code than in the documentation : )
- This code is awful. Period. I’m used to higher standards of engineering. Well, at least you’ll get money for changing and adjusting it in the future.
Next steps and conclusion
The whole process – this post, and learning – took about 4 hours. Of course, I still don’t know many things, but I have a brief overview of the architecture, used solutions, and what’s achievable with LearnDash. I have enough confidence in my skills to start taking new, simple projects related to it, so I’ll start looking for them.
A process that short is also good evidence that all you need to know to start making good money on WordPress development is, obviously, WordPress API. How to use hooks, custom post types, and taxonomies. Let’s omit here the fact you should be a good programmer, as it’s obvious as well. Train a lot, and you’ll make it.
Another idea popped up in my head when learning LearnDash: I should probably learn also some other plugins commonly used with it. These are:
- WooCommerce, which I already know
- Content restriction plugins, e.g., MemberPress, Restrict Content Pro
- Forum: bbPress
- Social network: BuddyPress
- Gamification: BadgeOS, GamiPress
Out of the mentioned plugins, I believe content restriction plugins are the most commonly used along LearnDash, so I’ll probably make a post on learning them.
If you have any questions regarding my process, any feedback, or just a simple thought, please drop it in the comments section, thanks!
Small bonus: when I land my first LearnDash project, I’ll share my experience here.









3 Responses
Great Content!
Thank you Olga!
Hey Arek,
great content. I’m a WordPress developer. How did you manage to learn Woocommerce, the plugin is so big. I’m learning too but I don’t know where to start and where to focus.