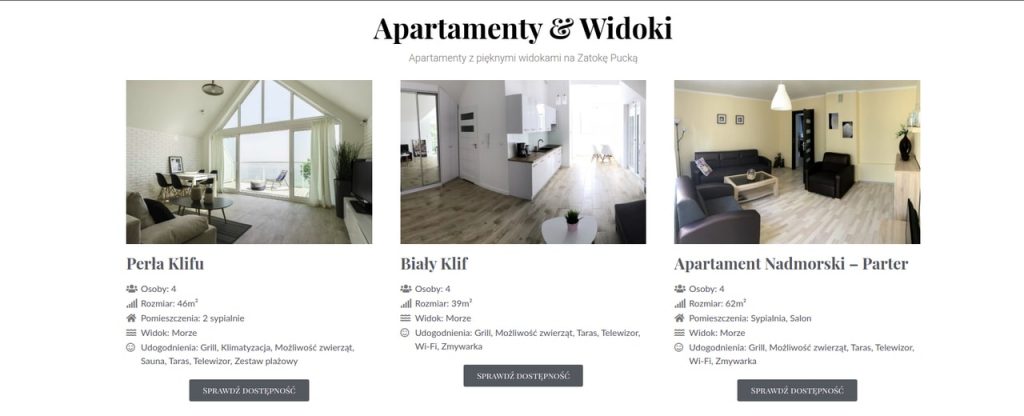
Recently I’ve encountered one small issue when creating a website for my client. He was managing a couple of apartments and needed an easy way to add new apartments to his page – Elementor and Custom Post Types created with Pods were a perfect candidate for these requirements. However, Elementor is missing a very basic feature – you can’t add custom pods fields to archive widgets!
How do we add custom post fields to Elementor’s archive page?
After a quick research, I’ve encountered a plugin that resolves my problem – Elementor Custom Skin. It’s available in the WordPress repository thus free to use. It has got some paid features, but they were completely unnecessary for my purposes, and most probably you won’t need them as well.

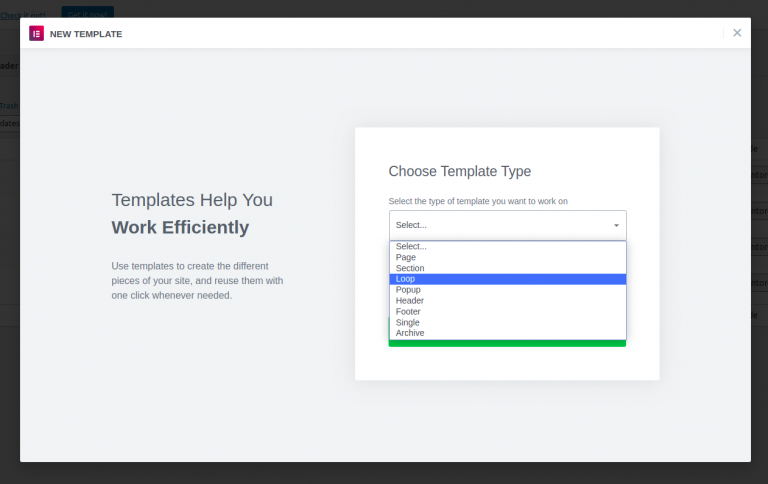
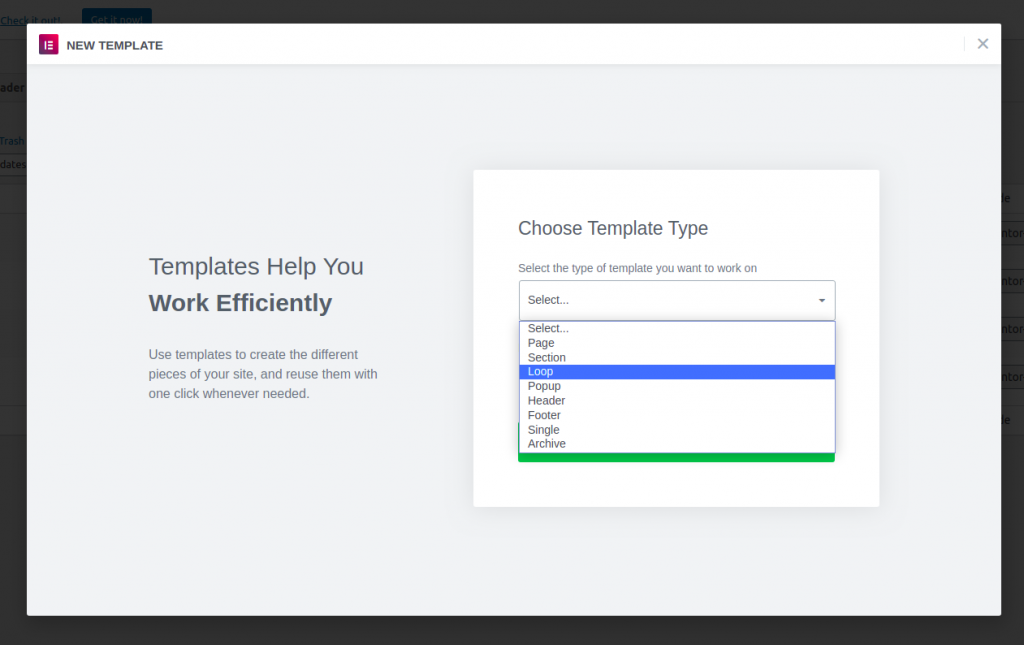
To use this plugin, head to your admin dashboard and select ‘Theme Builder’ from ‘Templates’ section. Click ‘Add New’, and select ‘Loop’ as a type.

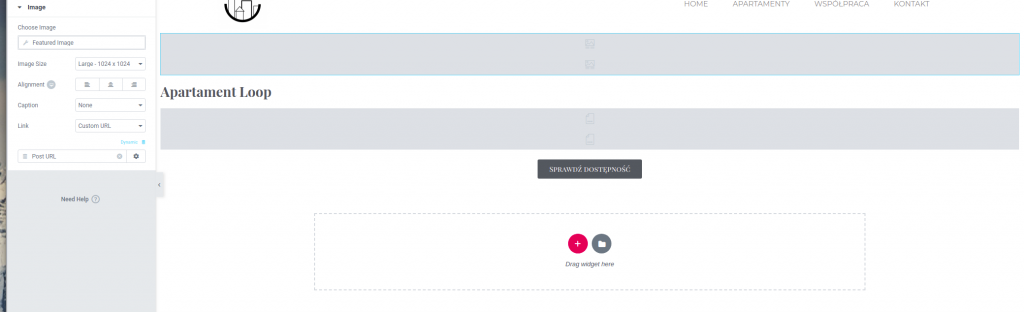
You’ll be redirected to the Elementor editor. And here just act as you’re editing single item from the archive loop. You can use any custom post fields, just like in the ‘Single’ template from Theme Builder.